iFrame Generator ~ Online Responsive iFrame Embed Code Maker
This responsive iframe generator helps you to create an iframe of different sizes according to your preferences. You can create a responsive iframe from any URL.

What is an IFrame in HTML?
An IFrame in other words it is said as Inline Frame is an HTML format document that can be embede inside another HTML document on a website. An iframe (short form for inline frame) is an HTML element that allows you to embed an external web page into an HTML document. Unlike traditional frames used to structure a web page, frames can be inserted anywhere on the web page layout.
An IFrame is HTML code that can be used to embed an HTML page, PDF page, other website, or other secure web file on another web page within a window. IFrames do not convert a website into a framed site and do not affect SEO. This code works with HTML 4.01, HTML5 as well as responsive web design.
An iframe can be inserted into an HTML or PHP document in a website by using the iframe tag.
The above code will embed the contents of the URL into a size of width 320 px and height 300px (you can use any size as per your requirement) inline frame or iframe on the web page. The source of an iframe (src) can link to an external website or any other page on the same server.
The width and height features are optional but are commonly used to determine the size of an iframe. Other iframe properties such as margin and margin-height are supported in HTML 4 and earlier, but HTML5 uses CSS to optimize the appearance of an iframe.
Why we need IFrame?
We need Iframe to show a webpage from another side inside our website pages, posts or in sidebar very easily.
What is iFrame Generator?
Here we provide an iFrame Creator Tool ( iFrame Generator Tool ) to help the user to embed any webpage easily. With this responsive iframe code generator you can create any ifreame easily.

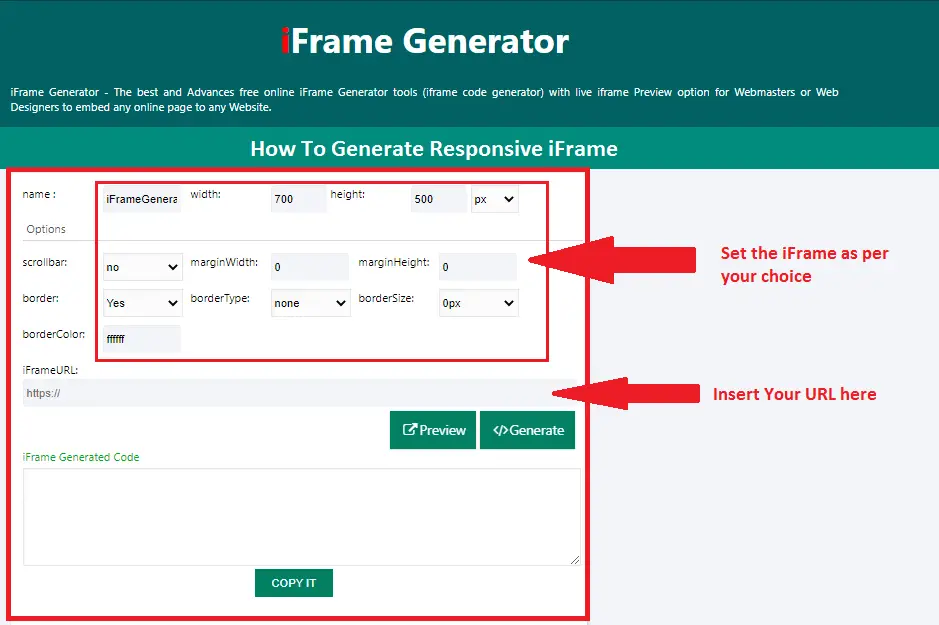
How to create a responsive iframe code from URL?
1st - You have to put an URL of any website, Web Page, Web Post in iFrameURL.
2nd - click on to Generate.
3rd - You can view the Preview by pressing the Preview Button.
4th - The you can copy the code that is generated, and paste it in your website.
Iframe Embed Code Example
<iframe src="https://www.example.com/" style="border:0px #ffffff none;"
name="myiFrame" scrolling="no"
frameborder="1" marginheight="0px" marginwidth="0px"
height="550px" width="980px" allowfullscreen></iframe>
How to generate iframe embed code?
To create an iframe, start by customizing the settings to your preferences. You can set the name of the iframe, adjust the width and height, enable or disable scrolling, set the margin width and margin height, and specify the border type, size, and color.
You have to add the URL of the site you want to embed in the designated URL field. This can be images, videos, webpages, and maps, etc.
After configuring the settings, click the "Create iframe" button to generate the HTML code. You can see the preview by clicking the Preview button. Once you're satisfied with the result, click the "Copy IT" button to copy the generated code and use it wherever you like.
How to use an iframe generator?
Here are the general steps to use an iframe generator:
1. Search for an iframe generator by SarojMeher and choose one that meets your needs.
2. Open the iframe generator tool and look for the settings or customization options.
3. Customize the settings to your preferences. This may include setting the width and height of the iframe, adjusting the border, specifying the URL of the content you want to embed, and more.
4. Preview the generated code to ensure it looks and functions as expected.
5. Copy the generated code to your clipboard.
6. Paste the code into the HTML code of your webpage where you want the embedded content to appear.
7. Save and publish your webpage, and check to ensure the embedded content is displayed correctly.
It's important to note that the exact steps and options may vary depending on the specific iframe generator tool you are using. However, most iframe generators follow similar steps and provide similar customization options.
Use of iFrame
Iframes are used for various purposes, such as online advertising and multimedia. Many advertising platforms use iframes to display advertisements on web pages because they provide more flexibility than an embedded script. Because an iframe can contain an entire web page, advertisers can include additional tracking code in the iframe to help provide accurate reporting for both the advertiser and the publisher.
Iframes are also used to display different types of media on a web page. For example, YouTube videos and Google Maps windows are often embedded into web pages using iframes. Many web applications use frames because they can display dynamic content without reloading the web page.
iframe Tag Attributes
Most attributes for the iframe tag, including name, class, frameborder, id, longdesc, marginheight, marginwidth, scrolling, style, and title etc. actually behave like attributes related to the frame tag.
Attributes and their Description
src
This attribute is used to specify the name of the file to be loaded into the frame. Its value can be any URL. For example src = "/about.html" will load the available HTML file in the HTML directory.
name
This feature allows you to give a name to the frame. It is used to indicate in which frame the document should be loaded. This is especially important if you want to create a link in a frame that loads pages into another frame, in which case the second frame needs a name to identify itself as the target of the given link.
frameborder
This attribute indicates whether the boundaries of this frame are displayed; This overrides the value specified in the frameborder attribute in the hum tag when specified, and can be either 1 (yes) or 0 (no).
marginwidth
This attribute allows you to specify the width of the space between the frame's left and right borders and the content of the frame. The value is in pixels. For example, margin = "5".
marginheight
This feature allows you to specify the height of the space between the top and bottom of the frame and its contents. The value is in pixels. For example, margin = "5".
height
This attribute determines the height of iframe.
width
This attribute determines the width of iframe.
scrolling
This feature controls the appearance of the scrollbar that appears in the frame. Takes the values "Yes", "No" or "Auto". For example, scrolling = "no" means that it should not have a scroll bar.
Use of Iframes
There was a time when the main page navigation of a website did not scroll down despite the rest of the page scrolling. The system of locking the frame on one part of the page is rarely seen in web design these days. The IFrame or inline framework is the only type of framework that can be used to design websites with HTML 5. However, many web designers and SEO experts may recommend not using iFrames when designing a site. There is only one way to know if this recommendation is valid: by understanding what iFrames do, what they are used for, and how they can be used, if at all.
You can include external content on your page using iFrames. For example, if your site serves ads from an advertising site, those ads will be considered external content. They will not qualify as editorial content. Using iFrames to display content from another site on your page is similar to opening two browsers on the same page. It would be like having two windows on the same page: the main window and the secondary window. The main window will show the editorial content of your site and the secondary window will show the external content.
Search engines will only crawl editorial content on your page and ignore external content presented through iFrames. Therefore, advertisements are not confused with the content of your pages. The value of the content on your site will not be less than these advertisements.
The use of iFrames has reduced due to new technologies such as JavaScript, AJAX and styles. IFrames are often misused by malicious sites that use them to hide any malicious content. This has caused many security problems. Most SEO experts believe that iFrames are not SEO friendly because the content they provide cannot be crawled by search engines. Therefore, many feel that iframes should not be used at all when designing sites. However, this is not the case in all cases. If iFrames are not SEO friendly, then sites like Gmail, Twitter or Facebook do not use them.
How to Create an Iframe For Affiliate Marketing
If affiliate marketing is used in marketing, to maintain seller information on your website, create a landing page and leave the visitor's cookie to ensure that they are paid for their sales. Iframes are used by all types of marketers, from authors to pay-per-click specialists.
Precautions while using iframe
If you receive content from outside your website, make sure it is not misconstrued as your information. This can be done using the title tag. You can load as many iframes as you want, especially if you use tables (the topic we won't discuss in this article) to control positioning, but each frame needs a separate page to load. it occurs. Therefore, loading more than two pages can increase the loading time so much that your visitor decides to go one click away to your competitor.
What is the difference between a frame and an iframe? A frame consists of at least two web pages. The master page consists of a framed page or source and completely replaces any information on the main or standby page.
An iframe can be so small that you can't even see it. This does not replace the information on the master page that you add to the information, although your master page may have a full size. There is still an option on the top, side or bottom of the iframe. The only way to add more information to the framed page is to add another frame to the main page.
Take care of your visitors when they are. Your site is a well-known issue for many people Webmasters. Visitors get distracted and click Away from your page or site without display The tasks you selected for which you planned To execute.Sometimes it is to blame the webmaster ... A poorly created web page can cause damage Sales or a lost customer. Sometimes the main reason Because it has to do with failed manipulation design In the website itself, there is a lack of interest Your visitor's share.
Most webmasters, especially those who are interested Marketing, they want their visitors to do two things:- 1. Buy your product or click on the affiliate link Buy a product 2. Sign up or subscribe to your newsletter to receive tracking information
This is where problems can arise, visitors can just Opt-in and quickly lead to a thank you Page. Or visitors can buy the product without Subscribe to their newsletter list. Many professional webmasters use a compressed page Capture the contact information of stakeholders Customers. Others use pop-ups or fed-ins to capture contact information. But many times visitors Going through all these different pages can be distracting and Result in bounce or lost sales.
There is a simple solution to this common problem Your visitors to your main sales page are still and collected Your Contact Information. This can be done easily Using a simple iFrame. An iFrame allows you to embed content from another website On your current page without distracting the reader. This is a popular way to insert another HTML page Your current website which advertisers like Amazon Have used it for a long time. New widgets are another way To complete the same work.
Using IFrame code, you can open or show Your autoresponder registration form directly to your sale Page. Then when your visitor signs up for your list or The newsletter can display thank you page In the iFrame itself, when placing your visitors Keep reading the sales page and your message. Setting up your iFrame code is very simple. Here it is Some sample code you can use. note that You can adjust your iFrame size and colour From the bottom of the page, etc., as you will With any HTML web page.
How is an iframe embed generator helpful?
An iframe embed generator is helpful in many ways. It helps you to embed an iframe easily on your webpage. It doesn't overload your page. It is lightweight. You can use this tool to generate an iframe for embedding. It is a very simple embedded HTML code generator. It is user-friendly. Our team works hard to make it better always. You can easily embed any website through this generator.
What is a responsive iframe generator?
The responsive iframe generator is something that generates an iframe that is responsive in nature. The responsive iframe is built in such a way that it fits in all sizes of screens on mobile, tablet, laptop, and desktop. It automatically reduces as well as enlarges the size of the iframe according to the screen size. You don't have to set it manually and don't need to put any extra code in CSS. Our team members are working hard to make it responsive and userfriendly. So you don't have to worry about anything as it is a responsive iframe code generator.
What is the difference between an iframe generator and an embed code generator?
An iframe generator and an embed code generator are almost the same in nature. Both create an iframe of your given URL or website link.
FAQs on iframe Generator
Q: What is an iframe generator?
A: An iframe generator is a tool that helps you create HTML code for embedding content from one website into another website using an iframe element.
Q: What is an iframe element?
A: An iframe (short for inline frame) is an HTML element that allows you to embed content from one webpage into another webpage. It essentially creates a small window within a webpage where another webpage can be displayed.
Q: What can be embedded using an iframe element?
A: You can embed a variety of content using an iframe element, including web pages, videos, maps, forms, calendars, and more.
Q: Is it legal to embed content from another website using an iframe?
A: In general, embedding content from another website using an iframe is legal as long as you have permission from the owner of the content or the website. However, it's always a good idea to check the terms of use or licensing agreements for the content you want to embed before doing so.
Q: Are there any limitations to using iframes?
A: Yes, there are some limitations to using iframes. For example, some websites may not allow embedding of their content, or may have restrictions on how their content can be embedded. In addition, using too many iframes on a webpage can slow down the loading speed of the page and may affect the user experience.
Q: Do I need coding skills to use an iframe generator?
A: No, you don't need extensive coding skills to use an iframe generator. However, some basic knowledge of HTML and CSS can be helpful in customizing the iframe to your preferences.