Generador De iFrame
Generador de código de inserción receptivo

¿Qué es un IFrame en HTML?
Un IFrame, en otras palabras, se dice que Inline Frame es un Documento en formato HTML que se puede incrustar dentro de otro documento HTML en un sitio web. Un iframe (forma abreviada de marco en línea) es un elemento HTML que le permite incrustar una página web externa en un documento HTML. A diferencia de los marcos tradicionales que se utilizan para estructurar una página web, los marcos se pueden insertar en cualquier parte del diseño de la página web.
Un IFrame es un código HTML que se puede usar para incrustar una página HTML, una página PDF, otro sitio web u otro archivo web seguro en otra página web dentro de una ventana. Los IFrames no convierten un sitio web en un sitio enmarcado y no afectan el SEO. Este código funciona con HTML 4.01, HTML5 y con un diseño web receptivo.
Se puede insertar un iframe en un documento HTML o PHP en un sitio web usando la etiqueta iframe.
El código anterior incrustará el contenido de la URL en un tamaño de 320 px de ancho y 300 px de alto (puede usar cualquier tamaño según sus requisitos) marco en línea o iframe en la página web. La fuente de un iframe (src) puede vincular a un sitio web externo o cualquier otra página en el mismo servidor.
Las funciones de ancho y alto son opcionales, pero se usan comúnmente para determinar el tamaño de un iframe. Otras propiedades de iframe como margin y margin-height son compatibles con HTML 4 y versiones anteriores, pero HTML5 usa CSS para optimizar la apariencia de un iframe.
¿Por qué necesitamos IFrame?
Necesitamos iframe para mostrar una página web desde otro lado dentro de las páginas de nuestro sitio web, publicaciones o en la barra lateral muy fácilmente.
¿Qué es Generador De iFrame? ¿Cómo crearlo?
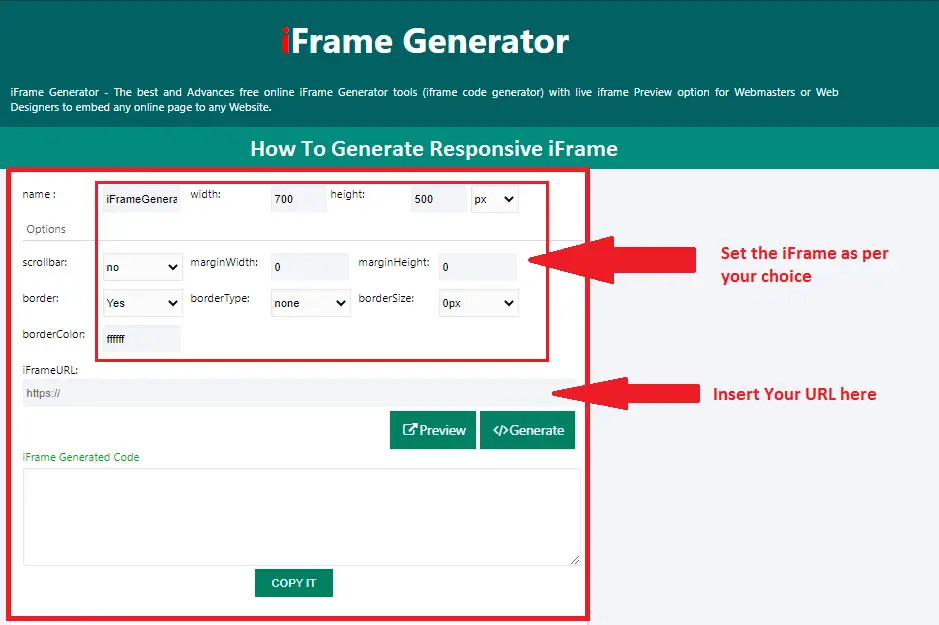
Aquí proporcionamos una herramienta iFrame Creator Tool ( Generador De iFrame Tool ) para ayudar al usuario a incrustar cualquier página web fácilmente. Con este generador de código iframe receptivo, puede crear cualquier iframe fácilmente.

Primero: debe colocar una URL de cualquier sitio web, página web, publicación web en iFrameURL.
2º: haga clic en Generar.
3ro: puede ver la vista previa presionando el botón de vista previa.
4º - Puedes copiar el código que se genera y pegarlo en tu sitio web.
Ejemplo de código de incrustación de iframe
<iframe src="https://www.example.com/" style="border:0px #ffffff none;"
name="myiFrame" scrolling="no"
frameborder="1" marginheight="0px" marginwidth="0px"
height="550px" width="980px" allowfullscreen></iframe>
Uso de iFrame
Los iframes se utilizan para diversos fines, como publicidad en línea y multimedia. Muchas plataformas publicitarias usan iframes para mostrar anuncios en páginas web porque brindan más flexibilidad que un script incrustado. Dado que un iframe puede contener una página web completa, los anunciantes pueden incluir un código de seguimiento adicional en el iframe para ayudar a proporcionar informes precisos tanto para el anunciante como para el editor.
Los iframes también se utilizan para mostrar diferentes tipos de medios en una página web. Por ejemplo, los videos de YouTube y las ventanas de Google Maps a menudo se incrustan en páginas web mediante iframes. Muchas aplicaciones web usan marcos porque pueden mostrar contenido dinámico sin recargar la página web.
Atributos de etiquetas iframe
La mayoría de los atributos de la etiqueta iframe, incluidos el nombre, la clase, el borde del marco, la identificación, la descripción larga, la altura del margen, el ancho del margen, el desplazamiento, el estilo y el título, etc., en realidad se comportan como atributos relacionados con la etiqueta del marco.
Atributos y su Descripción
origen
Este atributo se utiliza para especificar el nombre del archivo que se cargará en el marco. Su valor puede ser cualquier URL. Por ejemplo, src = "/about.html" cargará el archivo HTML disponible en el directorio HTML.
nombre
Esta característica le permite dar un nombre al marco. Se utiliza para indicar en qué marco se debe cargar el documento. Esto es especialmente importante si desea crear un enlace en un marco que cargue páginas en otro marco, en cuyo caso el segundo marco necesita un nombre para identificarse como el destino del enlace dado.
borde del marco
Este atributo indica si se muestran los límites de este marco; Esto anula el valor especificado en el atributo frameborder en la etiqueta hum cuando se especifica, y puede ser 1 (sí) o 0 (no).
ancho de margen
Este atributo le permite especificar el ancho del espacio entre los bordes izquierdo y derecho del marco y el contenido del marco. El valor está en píxeles. Por ejemplo, margen = "5".
altura del margen
Esta característica le permite especificar la altura del espacio entre la parte superior e inferior del marco y su contenido. El valor está en píxeles. Por ejemplo, margen = "5".
altura
Este atributo determina la altura del iframe.
ancho
Este atributo determina el ancho del iframe.
desplazamiento
Esta característica controla la apariencia de la barra de desplazamiento que aparece en el marco. Toma los valores "Sí", "No" o "Auto". Por ejemplo, scrolling = "no" significa que no debe tener una barra de desplazamiento.
Uso de marcos flotantes
Hubo un tiempo en que la navegación de la página principal de un sitio web no se desplazaba hacia abajo a pesar de que el resto de la página se desplazaba. El sistema de bloquear el marco en una parte de la página rara vez se ve en el diseño web en estos días. El IFrame o marco en línea es el único tipo de marco que se puede usar para diseñar sitios web con HTML 5. Sin embargo, muchos diseñadores web y expertos en SEO pueden recomendar no usar iFrames al diseñar un sitio. Solo hay una forma de saber si esta recomendación es válida: comprender qué hacen los iFrames, para qué se usan y cómo se pueden usar, si es que se usan.
Puedes incluir contenido externo en tu página usando iFrames. Por ejemplo, si su sitio publica anuncios de un sitio publicitario, esos anuncios se considerarán contenido externo. No calificarán como contenido editorial. Usar iFrames para mostrar contenido de otro sitio en su página es similar a abrir dos navegadores en la misma página. Sería como tener dos ventanas en la misma página: la ventana principal y la ventana secundaria. La ventana principal mostrará el contenido editorial de tu sitio y la ventana secundaria mostrará el contenido externo.
Los motores de búsqueda solo rastrearán contenido editorial en su página e ignorarán el contenido externo presentado a través de iFrames. Por lo tanto, los anuncios no se confunden con el contenido de sus páginas. El valor del contenido de su sitio no será menor que estos anuncios.
El uso de iFrames se ha reducido debido a las nuevas tecnologías como JavaScript, AJAX y estilos. Los IFrames a menudo son mal utilizados por sitios maliciosos que los usan para ocultar cualquier contenido malicioso. Esto ha causado muchos problemas de seguridad. La mayoría de los expertos en SEO creen que los iFrames no son compatibles con SEO porque los motores de búsqueda no pueden rastrear el contenido que proporcionan. Por lo tanto, muchos sienten que los iframes no deberían usarse en absoluto al diseñar sitios. Sin embargo, esto no es así en todos los casos. Si los iFrames no son aptos para SEO, entonces sitios como Gmail, Twitter o Facebook no los usan.
Cómo crear un iframe para marketing de afiliados
Si se utiliza marketing de afiliación en marketing, para mantener la información del vendedor en su sitio web, cree una página de destino y deje la cookie del visitante para asegurarse de que se le pague por sus ventas. Los iframes son utilizados por todo tipo de especialistas en marketing, desde autores hasta especialistas en pago por clic.
Precauciones al usar iframe
Si recibe contenido desde fuera de su sitio web, asegúrese de que no se malinterprete como su información. Esto se puede hacer usando la etiqueta del título. Puede cargar tantos iframes como desee, especialmente si usa tablas (el tema que no discutiremos en este artículo) para controlar el posicionamiento, pero cada marco necesita una página separada para cargarse. ocurre Por lo tanto, cargar más de dos páginas puede aumentar tanto el tiempo de carga que su visitante decida irse a un clic de su competidor.
¿Cuál es la diferencia entre un marco y un iframe? Un marco consta de al menos dos páginas web. La página maestra consiste en una página o fuente enmarcada y reemplaza completamente cualquier información en la página principal o en espera.
Un iframe puede ser tan pequeño que ni siquiera puede verlo. Esto no reemplaza la información en la página maestra que agrega a la información, aunque su página maestra puede tener un tamaño completo. Todavía hay una opción en la parte superior, lateral o inferior del iframe. La única forma de agregar más información a la página enmarcada es agregar otro marco a la página principal.
Cuide a sus visitantes cuando lo estén. Su sitio es un problema bien conocido para muchas personas Webmasters. Los visitantes se distraen y hacen clic Fuera de su página o sitio sin mostrar Las tareas que seleccionó para las que planeó Para ejecutar. A veces la culpa es del webmaster... Una página web mal creada puede causar daños en las ventas o la pérdida de un cliente. A veces, la razón principal porque tiene que ver con el diseño de manipulación fallida en el sitio web en sí, hay una falta de interés en la participación de sus visitantes.
La mayoría de los webmasters, especialmente aquellos a los que les interesa el marketing, quieren que sus visitantes hagan dos cosas:- 1. Compre su producto o haga clic en el enlace de afiliado Comprar un producto 2. Regístrese o suscríbase a su boletín para recibir información de seguimiento
Aquí es donde pueden surgir problemas, los visitantes pueden simplemente registrarse y dirigirse rápidamente a una página de agradecimiento. O los visitantes pueden comprar el producto sin Suscribirse a su lista de boletines. Muchos webmasters profesionales utilizan una página comprimida Capturar la información de contacto de las partes interesadas Clientes. Otros usan ventanas emergentes o feed-ins para capturar información de contacto. Pero muchas veces los visitantes pueden distraer a los visitantes al pasar por todas estas páginas diferentes y resultar en rebotes o pérdida de ventas.
Hay una solución simple para este problema común. Sus visitantes a su página principal de ventas todavía están y recopilan su información de contacto. Esto se puede hacer fácilmente usando un iFrame simple. Un iFrame le permite incrustar contenido de otro sitio web en su página actual sin distraer al lector. Esta es una forma popular de insertar otra página HTML en su sitio web actual que anunciantes como Amazon la han usado durante mucho tiempo. Los nuevos widgets son otra forma de completar el mismo trabajo.
Usando el código IFrame, puede abrir o mostrar su formulario de registro de respuesta automática directamente en su página de venta. Luego, cuando su visitante se registre en su lista o El boletín puede mostrar una página de agradecimiento en el propio iFrame, al ubicar a sus visitantes. Siga leyendo la página de ventas y su mensaje. Configurar su código iFrame es muy simple. Aquí hay un código de muestra que puede usar. tenga en cuenta que puede ajustar el tamaño y el color de su iFrame desde la parte inferior de la página, etc., como lo haría con cualquier página web HTML.
Copyright © | Saroj Meher