An Angular library is an Angular project that is different from an application in which it cannot run on its own. A library must be imported and used in an application. Libraries extend the basic functionality of Angular.
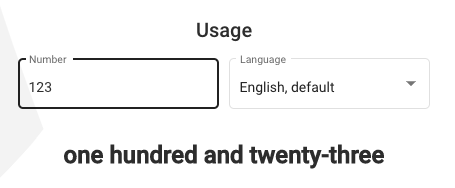
It is a multi-language number to word converter that converts any number to words in your Angular app.

Supported Languages
en(English, default)ar(Arabic)cz(Czech)dk(Danish)de(German)es(Spanish)fr(French)fa(Farsi)he(Hebrew)it(Italian)ko(Korean)lt(Lithuanian)lv(Latvian)nl(Dutch)no(Norwegian)pl(Polish)pt(Portuguese)ru(Russian)sr(Serbian)tr(Turkish)uk(Ukrainian)
Installation
Install via npm. (Alternative)
Now install ngx-num-to-words via:
npm install --save n2words ngx-num-to-wordsImport the library
If you installed the library via angular schematics, you can skip this step
import { NgxNumToWordsModule } from 'ngx-num-to-words';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxNumToWordsModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import NgxNumToWordsModule into your feature module:
API
Using the service
<h1><b>{{numberInWords}}</b></h1>import { NgxNumToWordsService, SUPPORTED_LANGUAGE } from 'ngx-num-to-words';
numberInWords!: string;
lang!: SUPPORTED_LANGUAGE = 'en';
value = 123;
constructor(private ngxNumToWordsService: NgxNumToWordsService) {
}
ngOnInit(): void {
this.numberInWords = this.ngxNumToWordsService.inWords(value, this.lang);
}
Using the pipe inWords
<span>{{ 123 | inWords }}</span> // default en language
<span>{{ 123 | inWords:'de' }}</span> // custom language --> german in this caseSee live demo and download source code
This awesome script developed by AnthonyNahas. Visit their official repository for more information and follow for future updates.